印度的交通背后与敏捷开发原则
很多到过印度的人难免抱怨这里近于混乱的交通,我虽然有同感,但又不得不惊叹如此的混乱之下交通的效率虽然不高,但其结果远比我们想象的好很多倍。相同的场景如果发生在中国,永远都不要想离开那里了。
这是如何实现的呢?
印度的不可思议在于他们的多元性和多元性的融合的效率。宗教如此、贫富如此、语言如此,交通更如此。
试想大象、牛、公交车、轿车、卡车、突突车当然还有行人都相遇在印度的大街之上,每种车的速度和方式差异很大,这根本就不是大街,而是广场。但印度人,也只有印度人才能有效的掌控这一切。因为他们非常非常的灵活,他们已经做好了准备面对改变甚至突发,他们接受他们不能理解的,他们妥协和改变,甚至把自相矛盾的一切统统的纳入一个系统。坐在一辆印度的出租车中,你会看到人们互相吆喝,抱怨,但不会停下来,就算停也不会很久,而是在微小的冲突中立刻意识到问题所在,彼此调整和接纳,然后继续自己的行程。于是在古城的斋浦尔牛车人融为一体,如液体一样从古城的一端流到另外一端,如此流畅,让人叹为观止。
如何提高web设计师的效率?
在OSforce,我们有一些原则,帮助我们实现了在web设计方面与客户沟通的效率,从而更加准确和快速的找到客户的目标,从而有效的实现:
- 我们不是给策略的人,所以请客户客户的广告公司给策略,我们是通过web来实现,我们是执行者
- 先画草图,如果框架性的草图客户都没有通过,那就调整,这样你不会浪费双方的时间,尤其是UI设计
- 多叫客户给他们喜欢的同行的东西
- 多看客户VI和企业文化方面的说明,这对网站/网页设计有很大帮助
Drupal 8: 为移动而生
移动优先
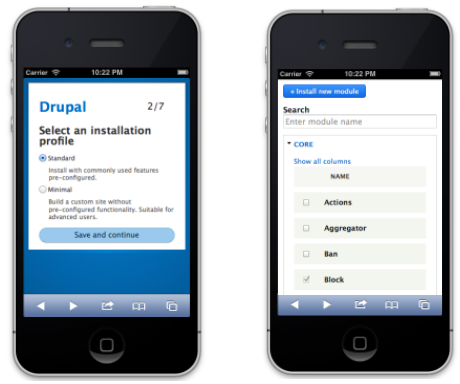
Drupal 8用户会发现,Drupal 8从安装器到模块页面的设计核心思想都是以移动为中心的。每一个新特性,例如就地编辑等功能,都被设计为可以在移动设备的小屏幕上顺畅运行。

(上图是Module页面的一个搜索功能,在Drupal 7中可以使用Module Filter模块 (link is external)实现类似体验)。
随处可见的响应式
未来五年中,将会有多到无法预测的设备接入互联网,为了追随这种趋势,Drupal 8将响应式设计纳入所有功能之中。
对入门者来说,所有的核心主题都是响应式的,菜单,Block等元素在移动设备的屏幕上会自动重新排布(如果Viewport太紧凑,可能会把纵向变成横向)。响应式的图片处理也是内置的,所以同一图片在桌面设备会以大尺寸展现,而在平板或手机上进行缩小显示。








 沪公网安备 31010102006360号
沪公网安备 31010102006360号