Drupal 8: 为移动而生
移动优先
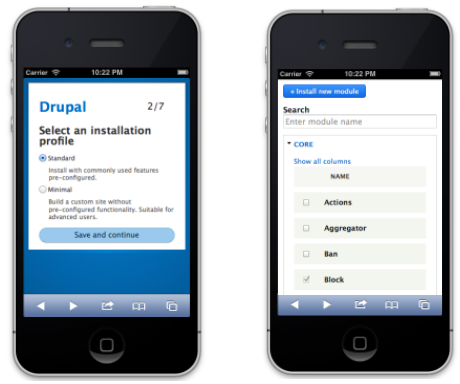
Drupal 8用户会发现,Drupal 8从安装器到模块页面的设计核心思想都是以移动为中心的。每一个新特性,例如就地编辑等功能,都被设计为可以在移动设备的小屏幕上顺畅运行。

(上图是Module页面的一个搜索功能,在Drupal 7中可以使用Module Filter模块 (link is external)实现类似体验)。
随处可见的响应式
未来五年中,将会有多到无法预测的设备接入互联网,为了追随这种趋势,Drupal 8将响应式设计纳入所有功能之中。
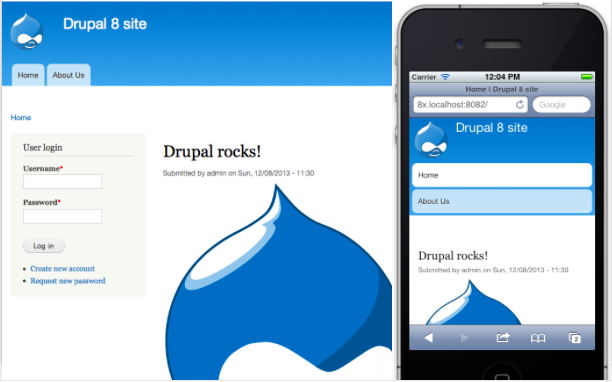
对入门者来说,所有的核心主题都是响应式的,菜单,Block等元素在移动设备的屏幕上会自动重新排布(如果Viewport太紧凑,可能会把纵向变成横向)。响应式的图片处理也是内置的,所以同一图片在桌面设备会以大尺寸展现,而在平板或手机上进行缩小显示。

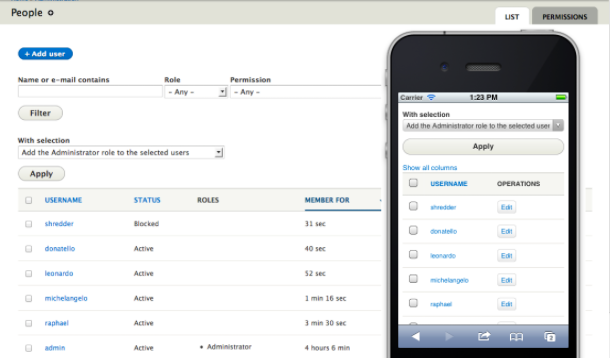
Drupal 8也对Table提供了响应式的支持,表格的列可以定义为高中低不同的优先级,在宽屏幕上会显示所有列,而屏幕变窄以后,次要的列就开始隐藏了。这一特性也内置在Views模块中,所以用户可以自行定义自己的响应式管理界面。

在Drupal 7中可以使用Responsive Bartik (link is external)以及Responsive Tables (link is external)模块来完成类似功能。也有为数众多的Drupal 7响应式主题,包括Omega (link is external)和Zen (link is external),利用这些主题可以为自己的站点添加响应式特性。
移动设备友好的工具栏
Drupal 8的工具栏亮点多多,在宽屏幕上,他会自动展开并置为横向;而在小屏幕上则会折叠称谓图标并变为纵向排列。和其他Drupal 8的前端新特性一样,这一功能对访问性的促进非常大,在各种屏幕尺寸下都可以实现流畅的站内跳转。

如果想在Drupal 7中看到类似特性,可以去看看 Mobile Friendly Navigation Toolbar (link is external)模块。
响应式阅览
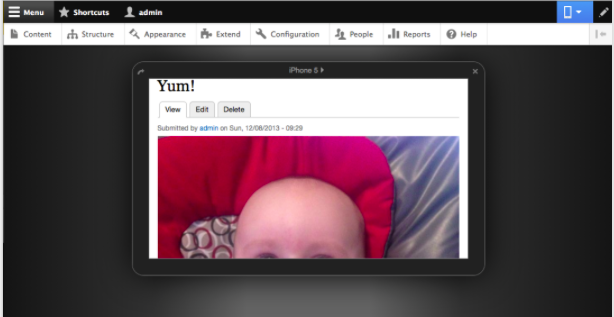
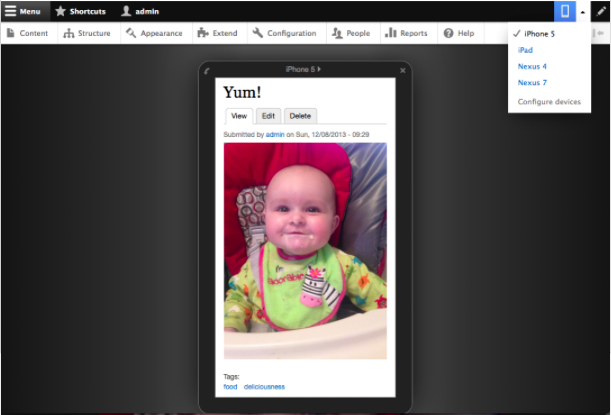
这一部分尚未确定是否能够同Drupal 8核心同时完成,Drupal 7中的Responsive Preview (link is external)模块提供了一种易用的,集成到CMS中的预览能力,能够迅速确定你的站点在多种不同的,可定义的设备上的大致的横向或是纵向的显示效果,而不用在硬件上投入几万美金。


内容来自 DrupalChina


 沪公网安备 31010102006360号
沪公网安备 31010102006360号